|
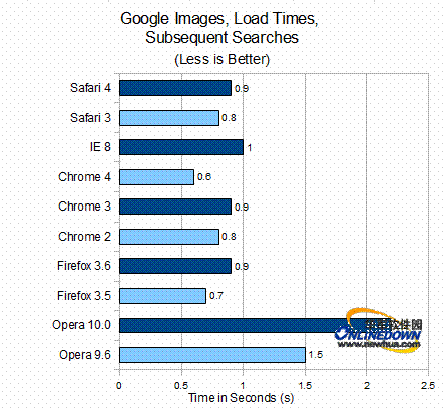
前几天,DailyTech的测试范围主要包括启动和安装时间、内存和CPU使用情况、综合性能测试、安全性、用户界面、插件等等。 今天,DailyTech为我们带来的是最后一个专题讨论:渲染测试和Web标准支持。 #1、渲染测试 在首个渲染测试中,DailyTech的工作人员针对浏览器加载谷歌图片搜索中图片的速度进行了测试。在此特别说明的是,这个测试可能会有利于谷歌的Chrome浏览器。 结果表明,当浏览器首次加载谷歌图片搜索中的图片时,花费的时间均比较长,搜索关键字为“二氧化碳(CO2)”。在测试过程中,Chrome 2的性能表现平庸,而Chrome 4的加载速度则非常之快,领先于Firefox 3.5。在这个测试中,IE8表现相当不错,名列第三,而Safari 4和Opera 10则并列第四。
图1:主流浏览器性能全面总结 最初的测试之后,DailyTech工作人员又分别输入“钢笔”和“CPU”两个关键字对谷歌图片的加载速度进行测试,随后取平均值。 这一轮的比赛结果如下:Chrome 4是当之不愧的领军者、Firefox、Safari和IE8分别位居2、3、4名。出于某种原因,在此次的搜索中,Opera 10的表现非常之差,平均用时达到2.2秒,所用时间是IE8的两倍。
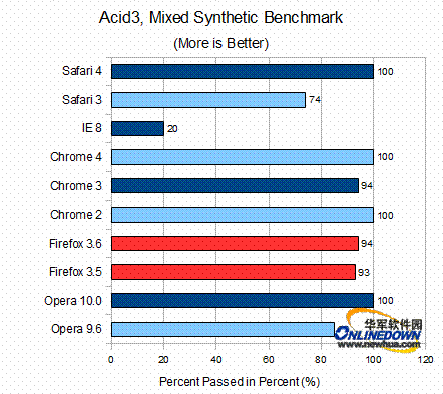
图2:主流浏览器性能全面总结 作为最后的渲染测试,我们对浏览器的Web标准进行了Acid3测试,测试表明,Opera 10、Safari 4和Chrome都通过了测试,以满分完美谢幕,而Firefox 3.6a1和3.5得分近于满分,IE8则严重滞后,得分仅为20/100。
图3:主流浏览器性能全面总结 由此看来,对于简单的渲染,谷歌Chrome和Firefox(均基于Webkit/Gecko引擎)是最佳的浏览器选择,Opera和 Safari也均具有不错的性能。而IE8则在渲染基于简单标准的网页时表现良好,但是在执行更高级的渲染时表现拙劣,缺乏对于最新标准的支持。 #2、标准支持 标准摘要:从图形格式、Javascript、Web技术标准方面来讲,Opera是最能够赶上新的网络标准的浏览器。Firefox则位居第二,而IE8在这方面则比较欠缺,不过可以通过插件去弥补这一缺憾。 有一点非常重要的就是,能够更好地支持Web标准并不意味着能够兼容更多的网页。根据以往的经验,Firefox和IE8浏览器是能够提供最好兼容性的浏览器,而Opera、Safari、Chrome在这方面则稍逊一筹。 以下是各大浏览器Web标准的支持情况:
#3、总结: 经过对主流浏览器的广泛的使用、基准测试证实,IE、Firefox、Chrome、Safari、Opera各具特色,具有独特的优势和劣势。 相对来讲,Chrome是比较安全也是比较快速的一款浏览器,然而它缺少广泛的插件选择。 Firefox与大多数的网页具有广泛的兼容性,并且拥有各种各样的插件,此外运行速度也较快。 相较于其他的几款浏览器,IE8的运行速度较慢,缺乏良好的Web标准支持,但是它的兼容性是最好的,安全性也非常地好。 Opera 10具有全功能的用户界面,配备领先的标准支持,运行速度也相对良好,但是它缺乏插件支持,安全性能也有待提升。 苹果的Safari浏览器在各种领域都不是很出色,但是在速度测试中,Safari 4的速度位居第二。对于苹果产品爱好者来讲,Safari 4是一个坚实的选择。 在此,笔者建议大家下载两个或者多个浏览器进行试用,经过比较选择最适用于自己的浏览器。无论是Opera 10、Firefox 3.6a1、Safari 4、IE8还是Chrome 4,它们都是生产厂家精心设计的激动人心的产品。 (责任编辑:admin) |