面向开发人员的功能辅助功能为了响应 Web 上日益复杂的用户界面 (UI),Web 辅助功能计划 当浏览器在 IE8 标准模式下运行时,alt 属性不再显示为图像工具提示。相反,目标 longDesc 属性将用作工具提示(如果存在);否则,将显示 title。alt 属性仍然用作 Active Accessibility 名称,并且仅当不存在 alt 时,title 属性才会用作回退名称。 ActiveX 改进Windows Internet Explorer 8 可以更好地控制哪些用户可以安装 Microsoft ActiveX 控件以及这些用户可以在哪些站点上运行此控件。 每个站点的 ActiveX
非管理员安装
AJAX 增强功能AJAX 正在改变 Web 应用程序的构建方法。Windows Internet Explorer 8 在启用 AJAX 应用程序的 XMLHttpRequest 对象中引入了新功能。这些功能包括:
CSS 符合性Windows Internet Explorer 8 是迄今为止 CSS 符合性最高的版本。下面列出了几个亮点。
:before 和 :after 伪元素允许作者指定与元素的文档树内容有关的动态内容的位置。 :focus 指的是用户何时激活元素以使它可以执行任务。此伪类适用于元素具有输入焦点的情况。 Outline 可以突出显示元素,但不会影响其大小。它是 outline-color、outline-style 和 outline-width 的简化属性。 打印。为了简化打印,已添加了下列属性:
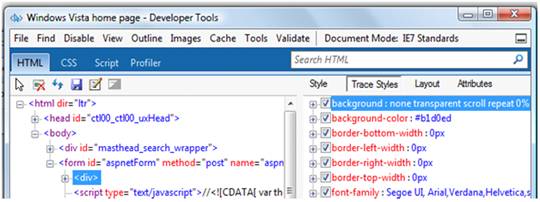
表格布局。多年来,表格始终是 Internet 上的首选布局机制。在 Windows Internet Explorer 8 中,现在可以使用 display 属性将表格类型格式应用于非表格元素。实际上,CSS 表格比 HTML 标记更灵活;使用 CSS 规则创建的表格嵌套元素后即有效,而使用 HTML 创建的表格会关闭容器以避免意外嵌套。 开发工具Windows Internet Explorer 8 中增强的开发工具可提供网页的内部元素,有助于研究和解决 HTML、CSS 和脚本方面的问题。包含下列工具:
文本兼容性模式Windows Internet Explorer 8 精心构建了一种新的布局引擎,该引擎提供全面的 CSS 2.1 支持和强大的 HTML 5 支持以及文档对象模型 (DOM) 的互操作性修补程序。默认情况下,将启用标准支持的最高级别。网站作者可以使用以下 META 标记在 Windows Internet Explorer 8 中选择 EmulationIE7 模式呈现: <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
DOM 存储在本地缓存中存储 Web 应用程序数据可将用户数据直接存储并下载到用户的硬盘中,从而使生成将来 Web 应用程序类成为可能。随着 AJAX 的发展,它会超出客户端服务器的交互范围,扩展到由任意网页表示并由客户端 Web 浏览器解释的本地数据存储。当 Web 应用程序断开与 Internet 的连接时,它便可写入本地存储,并且当恢复与 Internet 的连接时,该 Web 应用程序还可以同步本地更改。可脚本化的联机和脱机连接事件会触发连接状态更改,并显示在所有页面上。 HTML 改进现在,新的 HTML 4.01 实现的互操作性更强。这些改进表现在下列几个方面:
保护模式 Cookie保护模式只允许对低完整性的位置进行文件写入,包括 Cookie。在 Windows Internet Explorer 8 中,中等完整性的应用程序可以访问低完整性的 Cookie,而无需用户使用以下内容进行交互:
通常,使用从 Internet 下载的 Cookie 的应用程序将假定这些 Cookie 包含恶意数据。 选择器 API使用 CSS 选择器的功能可以快速找到 DOM 元素。API 引入了 selectElement 方法和 selectAllElements 方法,这两个方法利用选择器(或选择器组)返回匹配的 DOM 元素。使用这两个方法,可轻松找到符合特定条件的元素节点集。与非本机实现相比,选择器 API 的性能明显要快得多。 选项卡隔离和并发在 Windows Internet Explorer 8 中,浏览器框架是“松散耦合”的,其中内含选项卡。这意味着使用“保护模式”的页面和不使用“保护模式”的页面可以托管在浏览器的同一实例中。此外,故障和挂起不会影响整个浏览器,从而确保设计不佳的扩展不会显著影响 Windows Internet Explorer 8 的性能或可靠性。 (责任编辑:admin) |

 组已经定义了“可访问富 Internet 应用程序 (ARIA)”的路线图,用以介绍网站作者用来定义如何访问自定义 UI 元素的方法。ARIA 通过定义一组可映射回常见 UI 控件的 HTML 属性来实现此功能。因此,在某些方面稍有障碍的用户可以通过富交互模式访问网站。在 Windows Internet Explorer 8 中通过 Microsoft Active Accessibility API 公开 ARIA 后,已经使用 Active Accessibility 的辅助技术也可轻松支持 ARIA。
组已经定义了“可访问富 Internet 应用程序 (ARIA)”的路线图,用以介绍网站作者用来定义如何访问自定义 UI 元素的方法。ARIA 通过定义一组可映射回常见 UI 控件的 HTML 属性来实现此功能。因此,在某些方面稍有障碍的用户可以通过富交互模式访问网站。在 Windows Internet Explorer 8 中通过 Microsoft Active Accessibility API 公开 ARIA 后,已经使用 Active Accessibility 的辅助技术也可轻松支持 ARIA。